De twaalfde Eonics Open Hack Night had “Container based test automation met TestX” als onderwerp. In dit artikel geven we een overzicht van wat er is besproken voor degene die er niet bij konden zijn. Na een korte uitleg over de basisconcepten volgen een aantal concrete voorbeelden van de manier waarop we bij Eonics deze technieken inzetten voor onze opdrachtgevers.
Context
De hack night begon met een korte presentatie. De kern van de boodschap was dat handmatig testen een bewerkelijk, tijdrovend en foutgevoelig proces is. Door test-processen te automatiseren is daarom veel winst te behalen: zowel in kwaliteit van software als in de efficiëntie van het ontwikkelproces. De aanpak zoals hier besproken is in een bredere context dus te plaatsen als zijnde onderdeel van de DevOps-aanpak waarbij de concepten van Continuous Integration en Continuous Delivery (CI/CD) leidend zijn.
Bij Eonics werken we graag met HyperDev: een platform gebaseerd op het concept van Docker containers waarmee we eenvoudig een effectieve ontwikkelstraat kunnen inrichten met volwaardige CI/CD. Binnen dit platform gebruiken we standaard het TestX framework in combinatie met Jenkins om geautomatiseerde testen uit te voeren voor elke build van de applicatie. In dit artikel zullen we voor het overzicht HyperDev als platform buiten beschouwing laten en ons focussen op de combinatie van Docker containers met TestX.
Create & Destroy
In een moderne ontwikkelaanpak wordt iedere nieuwe feature of wijziging direct opgepakt door een build-tool als Jenkins. Vervolgens zal de Jenkins pipeline de nieuwe versie van de applicatie opnieuw bouwen en worden alle onderdelen middels Docker automatisch opgestart, getest en vervolgens weer afgebroken. Zo is iedere versie van de applicatie volledig onafhankelijk en reproduceerbaar, inclusief het testproces. Dit heeft grote voordelen ten opzichte van werken met een klassieke statische “test-omgeving”. Door met Docker iedere keer het complete applicatie-landschap op te starten en af te breken kunnen verschillende versies van de applicatie en test-suites parallel én onafhankelijk van elkaar worden uitgevoerd.

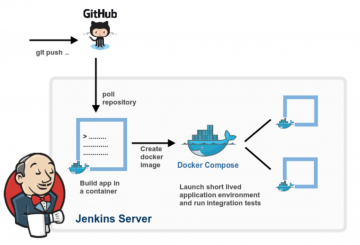
Afbeelding: een simpel voorbeeld van een container based test proces
TestX: eenvoudig & snel
Voor het schrijven van zaken als Automated Regression Tests (ART’s), End-to-End tests en browser-gebaseerde tests gebruiken we bij Eonics vaak het TestX framework. Dit is een open source framework waarmee ook minder ervaren programmeurs op een eenvoudige en snelle manier test-scripts kunnen maken. Om te kunnen waarderen hoe eenvoudig TestX werkt volgt hier een simpel test-script geschreven in Protractor:
browser.get('https://www.google.com');
element(by.name('q')).sendKeys('testx.io');
element(by.css("button[name='btnG']")).click();
expect(element(by.linkText('testxio · GitHub')).elementIsVisible).toBeTruthy();Los van je voorkeuren als programmeur, kunnen we vaststellen dat dit in ieder geval niet heel simpel of intuïtief is, zeker als je zelf geen programmeur bent. Wanneer we hetzelfde zouden willen bereiken in TestX ziet dat er zo uit:
- go to:
url: 'https://www.google.com'
- set:
name('q'): testx.io
css("button[name='btnG']"):
- wait to appear:
el1: resultLinkEen stuk beter zo! Het onderstaande filmpje laat zien wat er gebeurt wanneer je dit test-script uitvoert:
All together now
Nu we een beeld hebben van alle losse onderdelen, is het tijd om die te combineren tot een werkende oplossing. Alle informatie die je nodig hebt om zelf aan de slag te gaan kun je vinden op het Github repository van deze hack night. Zoals in de README van het repository is te lezen zijn er twee belangrijke zaken die je op je machine moet installeren voordat je aan de slag kunt: Docker en NodeJS. Nadat je het repository hebt gekloond en het shell script draait, zie je heel veel output die zou moeten eindigen in het volgende:

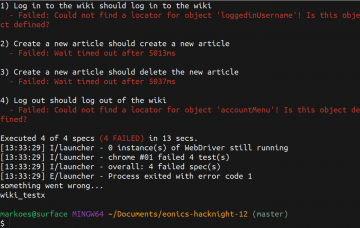
afbeelding: output na eerste run, de tests hebben gefaald
Nu is het de bedoeling dat we zelf het TestX-script gaan aanpassen om de vier tests te doen laten slagen. Open daarvoor het test-script in je favoriete IDE en gebruik het start-wiki shellscript om de applicatie via port 8000 op localhost te kunnen benaderen:
$ ./start-wiki.shGebruik de inspectie-tools in je browser om er achter te komen hoe je de diverse elementen kunt aanspreken via je TestX-script:

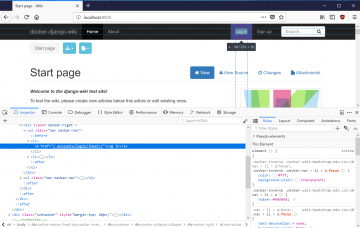
Afbeelding: gebruik de inspectie-tools om de elementen te vinden die je in je TestX-script wilt aanspreken.
Om de aanpassingen van je script in actie te zien voeg je achter het run script “display” toe :
$ ./run_tests.sh displayJe ziet de zogenaamde “headless-browser” starten en de acties van je script uitvoeren. Op deze manier kun je eenvoudig zien waar het misgaat en hoe je het script kunt verbeteren om te doen wat jij wilt. Als je na even puzzelen de juiste oplossing denkt te hebben gevonden, kun je weer de echte test in docker starten:
$ ./run_tests.shWanneer je script klopt zul je de volgende output te zien krijgen:

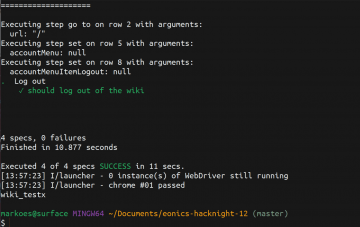
afbeelding: de output na het aanpassen van het test-script, geslaagd!
Kom je er niet helemaal uit of heb je andere vragen over het gebruik van TestX, Docker, HyperDev of andere DevOps zaken? Neem contact op met onze DevOps expert Vince van Oosten via vince.vanoosten@eonics.nl. Rest ons niets meer dan Vince van harte te bedanken voor deze zeer geslaagde en leerzame Eonics Open Hack Night en op naar de volgende!
Blijf op de hoogte
Niks missen omtrent toekomstige Eonics Open Hack Nights? Meld je aan dan voor de nieuwsbrief en blijf op de hoogte:
